Olá Pessoal,
Conforme nossas notificações anteriores, hoje gostaria de trazer algumas facilidades que podem ajudar vocês em relação a validação de ” Syntax “. O que seria isso?
Toda linguagem de programação, bem como nossa ” costumeira ” CLI tem sua syntax correta, para que nossos comandos sejam aplicados de forma correta em nossos equipamentos, bem como nesse caso, a lógica seria executar algumas validações em meu script ” Ansible “, para que ele já possa mostrar onde podem estar contidos os erros.
Com isso, vocês podem perceber que o Atom pode trazer diferentes temas e pacotes para customização de seu editor, onde para nosso caso vou trazer 3 pacotes que irá ajudar em suas validações de script. Vale lembrar que esses pacotes que encontrei, foram os que mais me agradam, portanto se alguém que já trabalha com esse editor para desenvolvimento de scripts e tiver mais algumas dica interessante, posta em nossos comentários para que possamos desenvolver juntos as facilidades. 😛
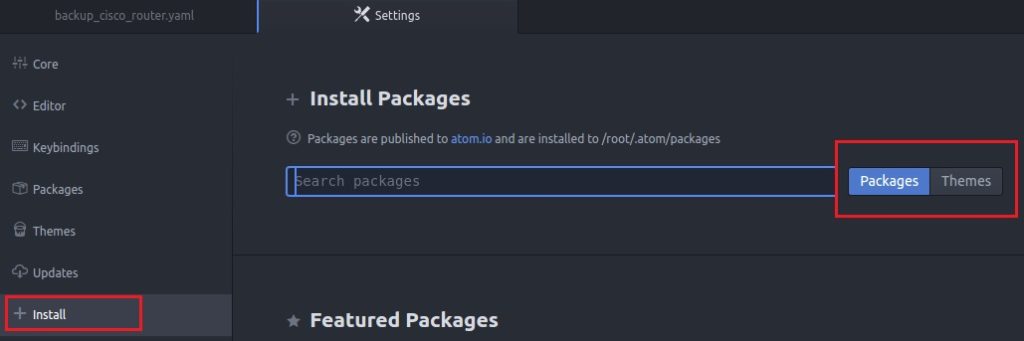
Para procurar os pacotes e fazer a instalação, você deve ir em Edit -> Preferences -> + Install. Logo, você deve visualizar algo conforme nossa figura abaixo:
Após, isso eu recomendo esses três pacotes para que você procure na aba de packages e faça a instalação dos mesmos:
- language-ansible
- linter-ansible-syntax
- linter-js-yaml
Após instalação alguns recursos precisam ser configurados, para que de fato eles possam trabalhar a seu favor. Em dois casos a recomendação é que você faça edição de um arquivo do Atom chamado ( config.cson ), para isso segue os links dos 3 pacotes recomendados acima para que você leia e execute conforme recomendação.
- https://atom.io/packages/language-ansible
- https://atom.io/packages/linter-ansible-syntax
- https://atom.io/packages/linter-js-yaml
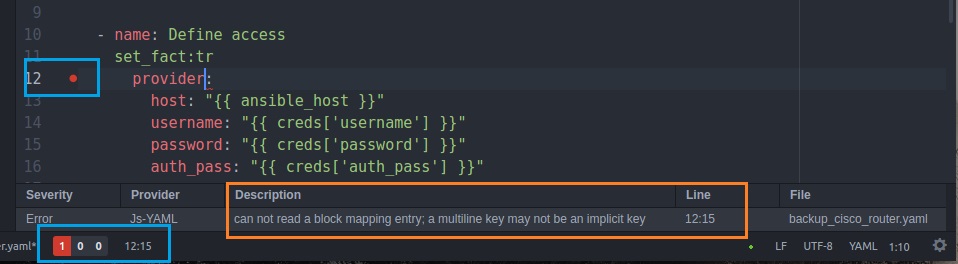
Com isso após estes passos, podemos observar alguns ítens que são inseridos logo abaixo de nossa aplicação dando dicas de possíveis erros em nosso script:
Em nossos dois retângulos azuis, podemos visualizar os alertas que nossos pacotes inserem como notificação e o retângulo laranja a descrição da falha, bem como em que linha ela esta ocorrendo. Desta forma, já conseguimos ter alguma visualização de possíveis erros de digitação, estruturação de variáveis, variáveis sem contéudo, etc.
Como uma última dica e que pode ajudar de alguma forma a visualização da sua indentação, onde pode trazer para você vários problemas, como um espaço adicionado ou até um ” TAB ” executado por engano ( achando que estava na CLI do Cisco…rsrsrs 🙂 ). Para isso devemos novamente ir em Edit -> Preferences -> Editor ( Scroll on ) e você irá visualizar Show Indent Guide. Como em nossa figura:
Você pode visualizar em nosso retângulo azul à esquerda as linhas nas verticais representando o nível de cada argumento que você esta inserindo em seu código.
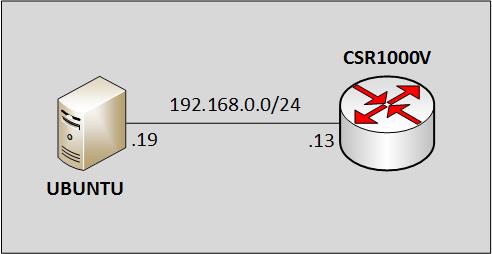
Espero que vocês tenham gostado dessas dicas e se alguém tiver mais alguma dica fique a vontade em compartilhar. Em nosso próximo post vou iniciar com algumas configurações para captura em nosso CSRV1000V.
Abs,
Rodrigo









Comentários Recentes